Waarom zou je een foto verkleinen voordat je deze op je website plaatst? Dit heeft alles met laadtijd te maken. De browser moet alle afbeeldingen downloaden en hoe zwaarder de foto, hoe langer dit duurt. Het is dus van belang om niet te zware foto’s te plaatsen.
Wanneer je een foto met je telefoon gemaakt hebt, dan is de origine al snel 2mb groot. Dit is al veel te zwaar voor een foto op een website. Probeer dit zeker onder de 1mb te brengen, en nog beter onder de 500kb. Ikzelf doe dit met Photoshop. Ik bepaal de afmeting van de foto en maak er een leeg bestand hiervan. Daar plaats ik de originele foto in en daarna zet ik hem in goede verhoudingen. Nu is Photoshop een professioneel foto software programma en ik kan me voorstellen dat je dat niet hebt. Gelukkig heb je online genoeg websites die een foto voor je kan verkleinen, of ook wel comprimeren. Eentje die ik kan aanbevelen is Bulk Resize
Hoe een foto verkleinen met Bulk Resize
Wanneer je op de website van Bulk Resize bent zie je gelijk een button om je foto te uploaden

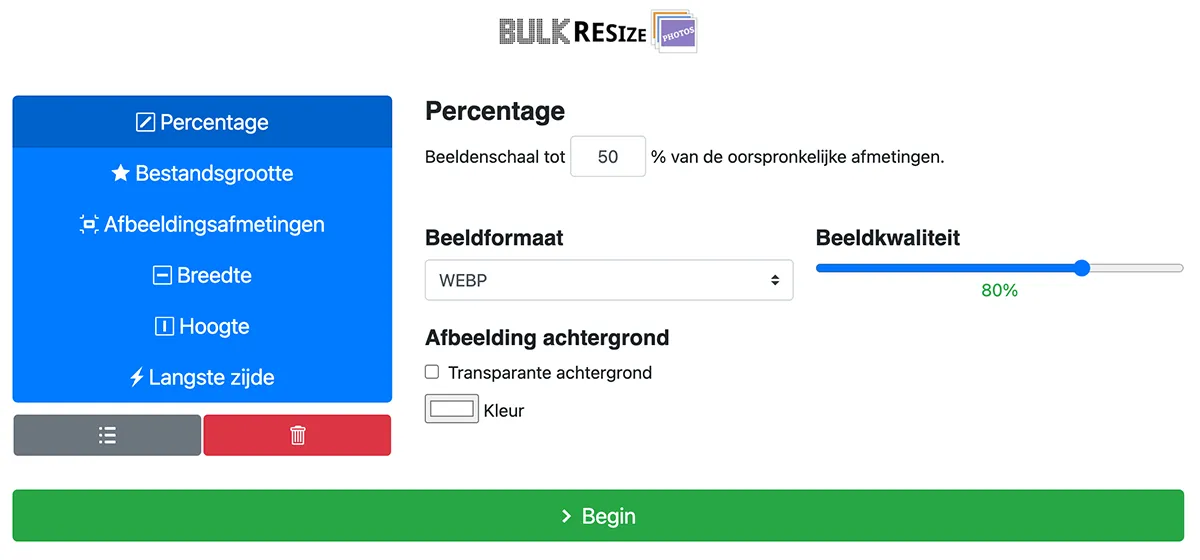
Zoek nu de foto welke je wilt verkleinen. Ik pak er 1 die wel 30mb is. Nu pas je de instellingen aan. Ik zet de schaal op 100%, want ik wil wel het formaat houden voor nu. Beeldformaat zet ik .webp en de beeldkwaliteit op 80%. Je hoeft de beeldkwaliteit niet op 100% te zetten. Met 80% is de kwaliteit prima

Wanneer je een foto hebt die transparantie heeft, kun je dat aanvinken. Wanneer niet laat je dit zo. Nu kun je op de groene button met “Begin” klikken!
Je komt op een volgende pagina en je zult een groene voortgang balk zien en wanneer deze voltooid is zal hij de foto direct downloaden.

Zoals je ziet, is de afbeelding verkleint van 30,2MB naar slechts 786 kB! Dat is een enorm verschil! Je kunt je voorstellen dat wanneer je originele foto veel kleiner is qua MB’s dat hij na het bewerken nog minder zwaar zal zijn. Je kunt nu deze foto gaan gebruiken op je website en zo weet je zeker dat deze de laadtijd niet sterk beïnvloed!
